

Адаптивный дизайн – нынешний тренд
Адаптивный дизайн сегодня на слуху у многих, однако, далеко не все догадываются, что он собой представляет на самом деле, в чем его преимущества, и каковы основные характеристики. Попробуем разобраться в этом вопросе вместе.
Чем отличается адаптивный дизайн?
Несмотря на то, что многие сегодня еще не в курсе всех особенностей данного дизайна, создание адаптивных сайтов уже является одним из самых популярных и востребованных направлений.
В первую очередь, адаптивный дизайн сайтов означает отсутствие необходимости создания отдельно основной версии сайта, мобильной версии, версии для планшетных компьютеров. В зависимости от того, на каком устройстве запускается сайт, он самостоятельно адаптируется под формат экрана этого устройства. В отличие от резинового дизайна, который меняет пропорции сайта в зависимости от размера экрана, адаптивный «разумно» подстраивается под экран, обеспечивая комфортную работу пользователя. Пользователям не придется испытывать неудобства при использовании урезанной версии сайта. Независимо от типа устройства, они смогут задействовать привычный функционал.
Все элементы, представленные на страницах основного сайта, вы сможете найти, открыв сайт с любого устройства. Однако выглядеть страница может совершенно иначе, в зависимости от размеров экрана гаджета.
Еще одну грань необходимо провести между понятиями «Adaptive Web Design» и «Responsive Web Design». Отзывчивый и адаптивный дизайны сегодня нередко путают. На самом деле, понятия адаптивного и отзывчивого дизайна тесно связаны. Отзывчивый дизайн является частью адаптивного, и если говорить точно, представляет собой лишь макет веб-страницы.
Посмотрим на примеры
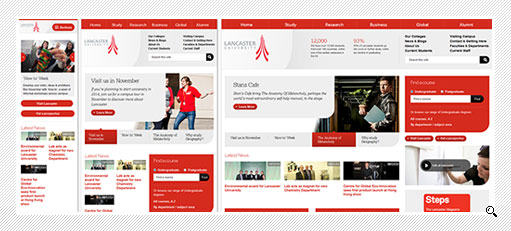
Для того, чтобы понять, насколько велики различия в отображении сайта в зависимости от типа устройства, предлагаем посмотреть несколько примеров. Первый пример – сайт Lancaster University.

Как видим, чем шире экран устройства, тем более полную картину вы сможете увидеть без прокрутки. Тем не менее, различие не столь велико, как между мобильной версией сайта и версией для ПК. Пользователю не придется привыкать к уменьшенной копии сайта, и он без труда сможет найти необходимую информацию.
Выглядит адаптивный дизайн очень стильно и позволяет сайту компании стать ее настоящей визитной карточкой. Адаптивный мобильный дизайн позволяет эффективно задействовать все элементы корпоративного стиля, и сделать ваш сайт действительно запоминающимся.
Еще одним удачным, привлекательным и интересным примером адаптивного дизайна является сайт Full Frontal.

Согласитесь, отличия от традиционной мобильной урезанной версии сайта очевидны. Такой дизайн гораздо более приятен и прост для восприятия, даже если устройство имеет маленький экран.
Если информации и элементов на главной странице сайта довольно много, разработчикам приходится переносить некоторые элементы в другое место для обеспечения комфортной работы пользователя. Здесь целесообразно поговорить о некоторых недостатках адаптивного дизайна.
Чем адаптивный дизайн уступает мобильной версии?
Несмотря на то, что популярность адаптивных сайтов заставила мобильные версии отойти на второй план, некоторые недостатки у данной технологии все же имеются. По словам экспертов, адаптивный дизайн сайта подходит преимущественно для блогов и сайтов с небольшим количеством информации. Если же речь идет о серьезных сайтах, пользователи которых исчисляются тысячами, использование адаптивного дизайна может не просто оказаться неудобным, но даже привести к проблемам.
Первым недостатком использования адаптивного дизайна для сайтов крупных проектов является тот факт, что пользователям мобильных устройств придется загружать всю информацию сайта, вместо того, чтобы быстро посетить конкретный интересующий его раздел. Ведь мобильные пользователи чаще всего имеет ограниченные потребности по сравнению с пользователями ПК. Тем самым, для того чтобы учесть интересы мобильной аудитории, понадобятся серьезные усовершенствования адаптивного дизайна сайта, многое нужно будет перенести и перерисовать. Зачастую, в этом случае создание мобильной версии является гораздо более легкой задачей и позволяет добиться большей эффективности.
Еще одним недостатком является необходимость загрузки большого количества информации при низкой скорости интернета. Пока Россия не охвачена 4G повсеместно, присутствие на главной странице сайта большого количества информации может вызвать серьезное недовольство пользователя, в связи с необходимостью более длительного ожидания.
Наконец, недостаток номер 3: адаптивный дизайн, в отличие от мобильной версии не имеет возможности переключения к основной версии сайта. Нередки случаи, когда пользователю проще воспользоваться основной версией сайта на ПК, чем привыкнуть к неудобной адаптивной верстке при использовании мобильного устройства.
Еще раз повторим, все эти неудобства не оспаривают большого количества преимуществ создания адаптивных сайтов. Однако компаниям, главные страницы сайтов которых перегружены информацией, следует иметь в виду возможные недостатки использования данной технологии.
 (495) 589-01-98
(495) 589-01-98