

Используем Parallax Scrolling при создании сайта
Для того, чтобы понять, что такое параллакс –скроллинг, достаточно вспомнить ретро-игры, в которые все мы играли в 80-90х годах. Помните Mario Bros или Mortal Kombat? Тогда, вы уже знакомы с параллакс эффектом. Использование данной техники можно наблюдать, когда несколько фонов двигаются с различной скоростью для создания эффекта трехмерного пространства.
Параллакс: в чем суть
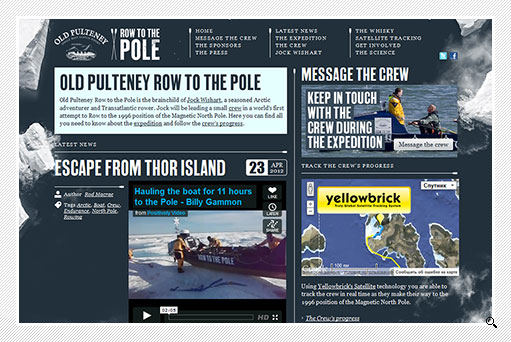
Наверняка, вы не раз замечали при прокрутке страницы, что некоторые ее элементы двигаются с разной скоростью. Для чего это сделано? Данный дизайнерский прием позволяет добиться определенного зрительного эффекта.Возьмем, к примеру, сайт Row to the Pole. Во время прокрутки, страница движется быстрее, чем фон. Это сделано для достижения эффекта глубины. Действительно, когда страница статична, такого ощущения нет. Оно появляется именно при прокрутке.
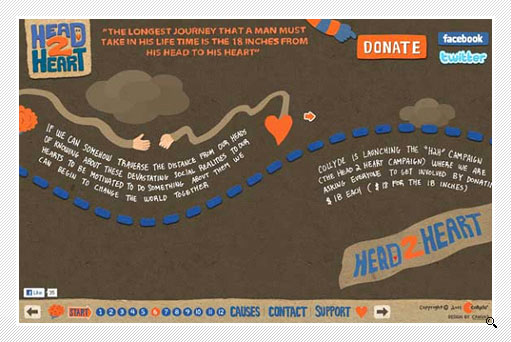
 Хорошим примером является также сайт Head2Heart. Во время путешествия по извилистой дорожке эффект параллакса реализуется с помощью движения облаков. Таким образом, вы действительно «путешествуете» по сайту, находитесь в движении.
Хорошим примером является также сайт Head2Heart. Во время путешествия по извилистой дорожке эффект параллакса реализуется с помощью движения облаков. Таким образом, вы действительно «путешествуете» по сайту, находитесь в движении.  Итак, параллакс-скроллинг – технология, которая создает эффект трехмерного изображения благодаря тому, что разные слои изображений осуществляют движение с разной скоростью.
Итак, параллакс-скроллинг – технология, которая создает эффект трехмерного изображения благодаря тому, что разные слои изображений осуществляют движение с разной скоростью. Направление скроллинга страницы
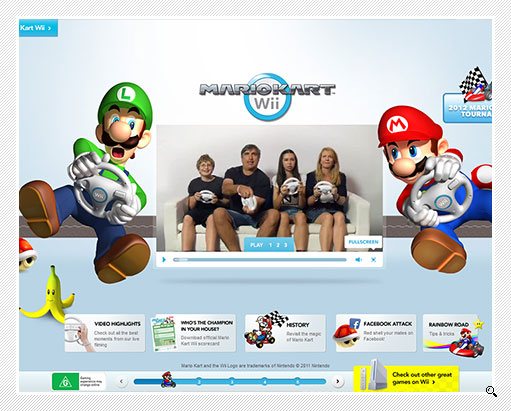
Важно помнить, что существует не только вертикальный параллакс. Прокрутка может быть не только горизонтальной, но также необязательно, чтобы она шла по прямой линии. Идеальным примером реализации данной технологии является сайт MarkioKart Wii. Это яркий образец применения параллакс-скроллинга и эффектов трехмерности. Итак, сразу становится понятным, что для данного сайта выбрано вертикальное направление скроллинга. Можно также заметить различные зрительные эффекты на фоне. Но, согласитесь, вертикальный скроллинг нельзя назвать новинкой. Сюрприз ожидает вас уже на третьей странице. Траектория движения отныне не привязана к идеально горизонтальной линии. Разумеется, используется и разная скорость смещения слоев. Словом, это пример сайта, дизайн которого полностью отвечает содержанию.
Итак, сразу становится понятным, что для данного сайта выбрано вертикальное направление скроллинга. Можно также заметить различные зрительные эффекты на фоне. Но, согласитесь, вертикальный скроллинг нельзя назвать новинкой. Сюрприз ожидает вас уже на третьей странице. Траектория движения отныне не привязана к идеально горизонтальной линии. Разумеется, используется и разная скорость смещения слоев. Словом, это пример сайта, дизайн которого полностью отвечает содержанию. Возможности применения параллакс эффекта
Разумеется, столь интересное дизайнерское решение не может применяться исключительно для создания эффекта трехмерного изображения. К примеру, с помощью движения иконок на сайте можно привлечь внимание к определенным разделам. Этого также можно добиться, если определенные иконки в процессе скроллинга будут изменяться в размерах.Существуют также сайты, которые содержат крайне незначительное количество информации. Возможно, это лишь описание деятельности компании и страница с контактами. В этом случае, параллакс-эффект поможет сайту «заиграть» по-новому, сделает его более интересным и привлекательным.
Сайт сегодня без преувеличения является вашим лицом. Необходимо, чтобы вас запомнили. Необходимо выделиться среди окружающих, мотивировать посетителя запомнить ваш сайт.
Имеет ли параллакс недостатки?
Итак, с преимуществами использования параллакс мы разобрались. Осталось узнать, не влечет ли использование данного эффекта каких-либо проблем.Несомненно, параллакс – эффектное решение, выглядит которое весьма привлекательно. Однако нужно помнить, что применение данных технологий может привести к заметному утяжелению страницы, и как следствие, низкой скорости ее загрузки. Конечно, современные интернет-скорости практически сводят эту проблему к нулю. Тем не менее, многих пользователей эта проблема все же может коснуться.
Несмотря на то, что запоминающийся и безупречный с точки зрения дизайна сайт можно считать залогом успеха, производительность и удобство его использования нельзя списывать со счетов.
Благо, производительность компьютерных устройств растет буквально на глазах, так же как и скорость загрузки страниц. И все же, прикреплять параллакс эффект более чем к двум элементам страницы сегодня не рекомендуется.
Итак, несмотря на очевидные преимущества и популярность параллакс эффекта, сегодня его не так часто можно встретить на практике, так как разработка является довольно сложной. Кроме того, параллакс тяжело генерируется браузерами. Если облегчить себе задачу и воспользоваться упрощенной версией, скорее всего, вы не добьетесь должного эффекта.
Тем не менее, при желании у вас есть все возможности создать неповторимый, удивительный сайт с применением данной технологии. Да, это нелегкая задача. Однако превосходный эффект в последствии заставит вас забыть обо всех трудностях. Если вы стремитесь выделиться и создать по-настоящему «живой» сайт, который запомнится посетителям, скорее всего, это то, что вам нужно.
Создание сайта
Типы сайтов
Этапы создания сайта
Создание интернет-магазина
Создание Flash сайта
Создание WAP сайта
Создание корпоративного сайта
Бриф по созданию сайта
Техническое задание
Дизайн в создании сайта
Контент в создании сайта
Особенности контента в Интернете
Создание сайта профессионалами
Стоимость создания сайта
Адаптивный дизайн - нынешний тренд
Parallax Scrolling при создании сайта
Ajax-сайты: сильные и слабые стороны
Создание сайта: адаптивный дизайн, ajax, параллакс
 (495) 589-01-98
(495) 589-01-98